How To Create Spring Action To Numpad In Swift Animation
An input method editor (IME) is a user command that enables users to enter text. Android provides an extensible input-method framework that allows applications to provide users alternative input methods, such as on-screen keyboards or even speech input. Afterwards installing the desired IMEs, a user tin can select which one to utilise from the system settings, and use it across the entire organisation; just i IME may be enabled at a time.
To add an IME to the Android organization, you create an Android application containing a form that extends InputMethodService. In addition, you lot usually create a "settings" activity that passes options to the IME service. You lot tin can as well ascertain a settings UI that'southward displayed as function of the organisation settings.
This guide covers the following:
- The IME lifecycle
- Declaring IME components in the application manifest
- The IME API
- Designing an IME UI
- Sending text from an IME to an application
- Working with IME subtypes
If you haven't worked with IMEs before, you lot should read the introductory article Onscreen Input Methods first.
The IME lifecycle
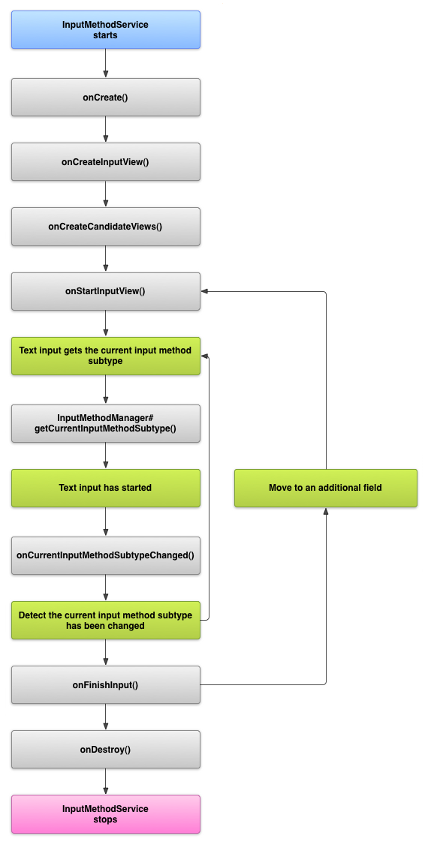
The following diagram describes the life wheel of an IME:

Effigy ane. The life cycle of an IME.
The following sections describe how to implement the UI and code associated with an IME that follows this lifecycle.
Declare IME components in the manifest
In the Android system, an IME is an Android awarding that contains a special IME service. The application's manifest file must declare the service, request the necessary permissions, provide an intent filter that matches the action action.view.InputMethod, and provide metadata that defines characteristics of the IME. In add-on, to provide a settings interface that allows the user to alter the behavior of the IME, you can define a "settings" activity that can be launched from System Settings.
The post-obit snippet declares an IME service. It requests the permission BIND_INPUT_METHOD to let the service to connect the IME to the arrangement, sets up an intent filter that matches the action android.view.InputMethod, and defines metadata for the IME:
<!-- Declares the input method service --> <service android:name="FastInputIME" android:label="@string/fast_input_label" android:permission="android.permission.BIND_INPUT_METHOD"> <intent-filter> <action android:name="android.view.InputMethod" /> </intent-filter> <meta-data android:proper noun="android.view.im" android:resource="@xml/method" /> </service>
This next snippet declares the settings action for the IME. Information technology has an intent filter for ACTION_MAIN that indicates this activeness is the principal entry betoken for the IME application:
<!-- Optional: an activity for decision-making the IME settings --> <action android:name="FastInputIMESettings" android:label="@string/fast_input_settings"> <intent-filter> <action android:name="android.intent.action.Main"/> </intent-filter> </activity>
You tin can also provide access to the IME's settings directly from its UI.
The input method API
Classes specific to IMEs are establish in the android.inputmethodservice and android.view.inputmethod packages. The KeyEvent class is important for handling keyboard characters.
The central part of an IME is a service component, a course that extends InputMethodService. In improver to implementing the normal service lifecycle, this class has callbacks for providing your IME'south UI, handling user input, and delivering text to the field that currently has focus. By default, the InputMethodService course provides almost of the implementation for managing the state and visibility of the IME and communicating with the current input field.
The following classes are besides important:
-
BaseInputConnection - Defines the advice channel from an
InputMethoddorsum to the application that is receiving its input. You utilise it to read text around the cursor, commit text to the text box, and send raw key events to the application. Applications should extend this class rather than implementing the base of operations interfaceInputConnection. -
KeyboardView - An extension of
Viewthat renders a keyboard and responds to user input events. The keyboard layout is specified by an instance ofKeyboard, which you can ascertain in an XML file.
Pattern the input method UI
There are ii primary visual elements for an IME: the input view and the candidates view. You lot simply accept to implement the elements that are relevant to the input method you're designing.
Input view
The input view is the UI where the user inputs text in the course of keyclicks, handwriting or gestures. When the IME is displayed for the outset time, the system calls the onCreateInputView() callback. In your implementation of this method, you lot create the layout you want to display in the IME window and return the layout to the system. This snippet is an example of implementing the onCreateInputView() method:
Kotlin
override fun onCreateInputView(): View { return layoutInflater.inflate(R.layout.input, null).apply { if (this is MyKeyboardView) { setOnKeyboardActionListener(this@MyInputMethod) keyboard = latinKeyboard } } } Coffee
@Override public View onCreateInputView() { MyKeyboardView inputView = (MyKeyboardView) getLayoutInflater().inflate(R.layout.input, zippo); inputView.setOnKeyboardActionListener(this); inputView.setKeyboard(latinKeyboard); return inputView; } In this example, MyKeyboardView is an instance of a custom implementation of KeyboardView that renders a Keyboard.
Candidates view
The candidates view is the UI where the IME displays potential word corrections or suggestions for the user to select. In the IME lifecycle, the organisation calls onCreateCandidatesView() when it'due south ready to brandish the candidates view. In your implementation of this method, return a layout that shows discussion suggestions, or render null if you lot don't want to show annihilation. A null response is the default behavior, so you don't have to implement this if you don't provide suggestions.
UI design considerations
This section describes some specific UI pattern considerations for IMEs.
Handle multiple screen sizes
The UI for your IME must be able to scale for different screen sizes, and it also must handle both mural and portrait orientations. In not-fullscreen IME mode, leave sufficient space for the awarding to show the text field and any associated context, then that no more than half the screen is occupied by the IME. In fullscreen IME fashion this is not an event.
Handle dissimilar input types
Android text fields allow you lot to set a specific input type, such as free-form text, numbers, URLs, email addresses, and search strings. When you implement a new IME, you demand to find the input type of each field and provide the appropriate interface for it. Nonetheless, you don't have to set up upwardly your IME to check that the user entered valid text for the input type; that'south the responsibility of the application that owns the text field.
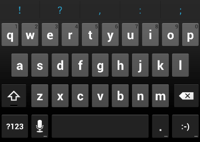
For example, here are screenshots of the interfaces that the Latin IME provided with the Android platform provides for text and phone number inputs:


Figure 2. Latin IME input types.
When an input field receives focus and your IME starts, the system calls onStartInputView(), passing in an EditorInfo object that contains details most the input type and other attributes of the text field. In this object, the inputType field contains the text field's input blazon.
The inputType field is an int that contains bit patterns for various input type settings. To test information technology for the text field'south input type, mask information technology with the constant TYPE_MASK_CLASS, like this:
Kotlin
inputType and InputType.TYPE_MASK_CLASS
Coffee
inputType & InputType.TYPE_MASK_CLASS
The input type scrap pattern can have i of several values, including:
-
TYPE_CLASS_NUMBER - A text field for entering numbers. Equally illustrated in the previous screen shot, the Latin IME displays a number pad for fields of this type.
-
TYPE_CLASS_DATETIME - A text field for entering a date and fourth dimension.
-
TYPE_CLASS_PHONE - A text field for inbound telephone numbers.
-
TYPE_CLASS_TEXT - A text field for entering all supported characters.
These constants are described in more detail in the reference documentation for InputType.
The inputType field can contain other $.25 that bespeak a variant of the text field blazon, such as:
-
TYPE_TEXT_VARIATION_PASSWORD - A variant of
TYPE_CLASS_TEXTfor entering passwords. The input method will display dingbats instead of the actual text. -
TYPE_TEXT_VARIATION_URI - A variant of
TYPE_CLASS_TEXTfor entering web URLs and other Uniform Resource Identifiers (URIs). -
TYPE_TEXT_FLAG_AUTO_COMPLETE - A variant of
TYPE_CLASS_TEXTfor entering text that the application "motorcar-completes" from a dictionary, search, or other facility.
Recollect to mask inputType with the appropriate constant when you examination for these variants. The available mask constants are listed in the reference documentation for InputType.
Caution: In your own IME, make sure y'all handle text correctly when yous send it to a countersign field. Hide the password in your UI both in the input view and in the candidates view. Besides call back that you shouldn't store passwords on a device. To acquire more, meet the Designing for Security guide.
Send text to the awarding
Equally the user inputs text with your IME, you can send text to the application by sending individual key events or past editing the text around the cursor in the application's text field. In either case, yous use an case of InputConnection to deliver the text. To get this instance, call InputMethodService.getCurrentInputConnection().
Edit the text effectually the cursor
When y'all're handling the editing of existing text in a text field, some of the more useful methods in BaseInputConnection are:
-
getTextBeforeCursor() - Returns a
CharSequencecontaining the number of requested characters before the current cursor position. -
getTextAfterCursor() - Returns a
CharSequencecontaining the number of requested characters following the current cursor position. -
deleteSurroundingText() - Deletes the specified number of characters before and following the current cursor position.
-
commitText() - Commit a
CharSequenceto the text field and fix a new cursor position.
For example, the post-obit snippet shows how to supersede the four characters to the left of the cursor with the text "Howdy!":
Kotlin
currentInputConnection.likewise { ic: InputConnection -> ic.deleteSurroundingText(iv, 0) ic.commitText("Hello", 1) ic.commitText("!", one) } Java
InputConnection ic = getCurrentInputConnection(); ic.deleteSurroundingText(4, 0); ic.commitText("Hello", 1); ic.commitText("!", 1); Composing text before committing
If your IME does text prediction or requires multiple steps to compose a glyph or word, y'all can testify the progress in the text field until the user commits the word, and then y'all can supercede the partial composition with the completed text. You may give special treatment to the text by adding a "bridge" to it when y'all laissez passer information technology to setComposingText().
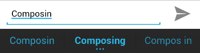
The following snippet shows how to show progress in a text field:
Kotlin
currentInputConnection.besides { ic: InputConnection -> ic.setComposingText("Composi", ane) ic.setComposingText("Composin", i) ic.commitText("Composing ", one) } Coffee
InputConnection ic = getCurrentInputConnection(); ic.setComposingText("Composi", 1); ic.setComposingText("Composin", one); ic.commitText("Composing ", ane); The following screenshots testify how this appears to the user:


![]()
Figure 3. Composing text earlier committing.
Intercept hardware central events
Even though the input method window doesn't have explicit focus, information technology receives hardware key events first and can choose to eat them or frontward them along to the application. For example, you may want to consume the directional keys to navigate inside your UI for candidate choice during limerick. You may also want to trap the dorsum primal to dismiss whatsoever popups originating from the input method window.
To intercept hardware keys, override onKeyDown() and onKeyUp().
Remember to call the super() method for keys you don't want to handle yourself.
Create an IME subtype
Subtypes allow the IME to expose multiple input modes and languages supported by an IME. A subtype can represent:
- A locale such as en_US or fr_FR.
- An input fashion such equally voice, keyboard, or handwriting.
- Other input styles, forms, or backdrop specific to the IME, such equally 10-cardinal or qwerty keyboard layouts.
Basically, the mode tin be whatever text such as "keyboard", "vocalization", and then forth. A subtype can as well expose a combination of these.
Subtype information is used for an IME switcher dialog that'due south available from the notification bar and also for IME settings. The information too allows the framework to bring upward a specific subtype of an IME directly. When you build an IME, use the subtype facility, because it helps the user place and switch betwixt dissimilar IME languages and modes.
You lot ascertain subtypes in i of the input method's XML resource files, using the <subtype> element. The following snippet defines an IME with two subtypes: a keyboard subtype for the US English locale, and another keyboard subtype for the French language locale for France:
<input-method xmlns:android="http://schemas.android.com/apk/res/android" android:settingsActivity="com.example.softkeyboard.Settings" android:icon="@drawable/ime_icon"> <subtype android:name="@string/display_name_english_keyboard_ime" android:icon="@drawable/subtype_icon_english_keyboard_ime" android:imeSubtypeLanguage="en_US" android:imeSubtypeMode="keyboard" android:imeSubtypeExtraValue="somePrivateOption=true" /> <subtype android:name="@string/display_name_french_keyboard_ime" android:icon="@drawable/subtype_icon_french_keyboard_ime" android:imeSubtypeLanguage="fr_FR" android:imeSubtypeMode="keyboard" android:imeSubtypeExtraValue="foobar=30,someInternalOption=false" /> <subtype android:name="@string/display_name_german_keyboard_ime" ... /> </input-method>
To ensure that your subtypes are labeled correctly in the UI, use %s to get a subtype label that is the aforementioned as the subtype's locale characterization. This is demonstrated in the adjacent two snippets. The first snippet shows office of the input method's XML file:
<subtype android:label="@string/label_subtype_generic" android:imeSubtypeLocale="en_US" android:icon="@drawable/icon_en_us" android:imeSubtypeMode="keyboard" />
The next snippet is part of the IME'southward strings.xml file. The string resource label_subtype_generic, which is used by the input method UI definition to set the subtype's label, is defined every bit:
<cord proper name="label_subtype_generic">%s</cord>
This setting causes the subtype's display proper noun to friction match the locale setting. For example, in any English locale, the display name is "English (United States)".
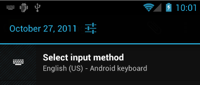
Choose IME subtypes from the notification bar
The Android system manages all subtypes exposed past all IMEs. IME subtypes are treated as modes of the IME they belong to. In the notification bar, a user can select an available subtype for the currently-prepare IME, as shown in the post-obit screenshot:

Effigy iv. Choosing an IME subtype from the notification bar.

Figure v. Setting subtype preferences in System Settings.
Choose IME subtypes from System Settings
A user can control how subtypes are used in the "Linguistic communication & input" settings panel in the System Settings area.

Figure 6. Choosing a language for the IME.
Switch among IME subtypes
You can let users to switch hands among multiple IME subtypes by providing a switching key, such as the world-shaped language icon, equally function of the keyboard. Doing so profoundly improves the keyboard'southward usability, and can help avert user frustration. To enable such switching, perform the following steps:
- Declare
supportsSwitchingToNextInputMethod = "true"in the input method'due south XML resource files. Your declaration should await like to the following snippet:<input-method xmlns:android="http://schemas.android.com/apk/res/android" android:settingsActivity="com.example.softkeyboard.Settings" android:icon="@drawable/ime_icon" android:supportsSwitchingToNextInputMethod="truthful">
- Call the
shouldOfferSwitchingToNextInputMethod()method. - If the method returns truthful, display a switching fundamental.
- When the user taps the switching cardinal, telephone call
switchToNextInputMethod(), passing fake to the second parameter. A value of faux tells the system to treat all subtypes equally, regardless of what IME they vest to. Specifying truthful requires the system to bicycle through subtypes in the current IME.
Caution: Prior to Android 5.0 (API level 21), switchToNextInputMethod() is not enlightened of the supportsSwitchingToNextInputMethod attribute. If the user switches into an IME without a switching central, they may become stuck in that IME, unable to switch out of it easily.
Full general IME considerations
Here are some other things to consider as you're implementing your IME:
- Provide a way for users to set options straight from the IME'due south UI.
- Because multiple IMEs may exist installed on the device, provide a way for the user to switch to a different IME directly from the input method UI.
- Bring up the IME'southward UI quickly. Preload or load on demand any large resource so that users see the IME as soon as they tap on a text field. Enshroud resource and views for subsequent invocations of the input method.
- Conversely, you should release large memory allocations shortly later on the input method window is hidden, and then that applications can have sufficient memory to run. Consider using a delayed bulletin to release resources if the IME is in a hidden state for a few seconds.
- Make sure that users can enter every bit many characters as possible for the language or locale associated with the IME. Recall that users may use punctuation in passwords or user names, so your IME has to provide many unlike characters to allow users to enter a password and get access to the device.
Source: https://developer.android.com/guide/topics/text/creating-input-method
Posted by: jacksonbabinfor.blogspot.com

0 Response to "How To Create Spring Action To Numpad In Swift Animation"
Post a Comment